List of Best Web Development Tools In 2021

The transformation in the web development sector is magnifying day by day. From add-ons to plug-ins to code-optimization using different techniques, it seems a daunting task to choose the best web development services out of millennials. The advances in technology and implementation of technically adept tools welcomed some power-packed and performant apps, one could never have imagined in the past five or ten years. To name a few Airbnb, Facebook, Netflix or Spotify are the settled brands now.
Having said that, the article requests your eyes on the best web design and development services of 2021. Rising complexities in-browser app development have spilled the beans for the developers to engage more versatile tools in their development process. Thus, it becomes a vital need to drool over the trending web development tools of 2021. These are technology specifics and have already blown the IT industry with its buzz. Therefore, any developer or IT company must peep on these web development tools. Here we go!
What Are the Best Web Development Services of 2021?
In the light of technological advances and the existence of power-packed tools, the building of IT products, applications, and software development has turned into a very flawless and smooth working. Therefore, the article gives an introduction to the tools, using which you can turn yourself into a pioneer web development services company.
1. Code & Text Editors

A developer’s right hand would always be these Code & Text Editors. It allows developers to perform their tasks with full pace and effectiveness. Once the developer gets his/her hand on an editor, gradually it becomes the preference, and eventually, the developer makes it as their core editor. There are a few code and text editors in the row. Let’s get on these:
- Atom:
Atom is the emerging start in the galaxy of code and text editors. It was founded in the year 2014 by the very popular GitHub and has been contemplated as “a hackable text editor for the 21st Century.” - Sublime Text:
If you ask me of one popular text editor then “Sublime Text” would it be. Officially, it is not free to access but yes you can fetch it from the respective platform (play store or apple store) for free. Once you are done with the evaluation part, it will ask around $70 for a license. Moreover, Sublime is a cross-platform buddy in the way of your development.
There are many other text editors like Notepad++, Vim, Visual Code Studio, etc. to give you a seamless experience in altering or making codes.
2. Chrome Developer Tools
How can we forget the tech giant itself, when it comes to developing tools? Chrome Developer Tool framed by Google itself allows one to alter HTML & CSS codes in real-time. Additionally, it helps in debugging the JavaScript all by going in-depth into your website’s performance.
The power-packed tool is meant for both Google Chrome and Safari browsers. It allows the developers to get an insight into the internal codes of their web applications. Therefore, any developer can get an account of their codes and text easily with Chrome Developer Tool.
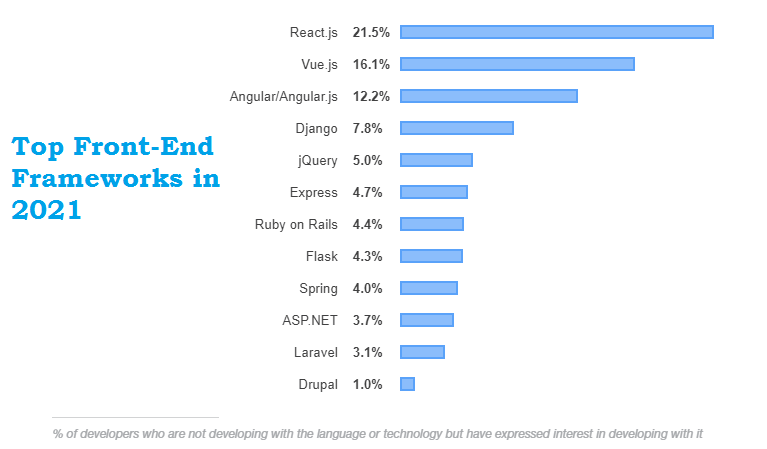
3. Front-End Frameworks

The Front-End Frameworks are also known by the name of CSS Frameworks. These are some sort of containers having pre-written, normalized code. Also check Best Web Development Stacks in 2021. Any web developer can find thousands of CSS frameworks with their capability and flaws. Before going to pick any framework, careful research of the functions and flaws should be done. Some of the popular frameworks in the development segment are as follows:
- Bootstrap:
Bootstrap today is known to the children also; this is how much popular it is. It is a very famous open-source CSS Framework. The suit was founded by the Developer Team Twitter in the year 2011. It includes functionality like HTML, CSS itself, etc. - Semantic-UI:
It is an elemental framework utilized for theming websites or applications. There is a concept this framework applies and that is “at the core of websites are not single HTML tag, but individual interface elements exist like buttons, modals, and dropdowns”.
4. Sass
In coding or developing terminology, Web Dev Tools are your best mates and one thing which you need to focus on for codes is DRY (Don’t Repeat Yourself). The second important part is CSS terminology is not very DRY means it is repeatable.
Introduced to the development sector eight years ago, Sass is the next-gen advanced CSS pre-processors. Initially, the utilization is a bit tough as the developer has to get familiar with it. It includes variable combinations and makes your sheets more expressive and readable to the user. This is a tool that helps in writing manageable codes with future existence and reducing the efforts in writing the CSS Code for you.
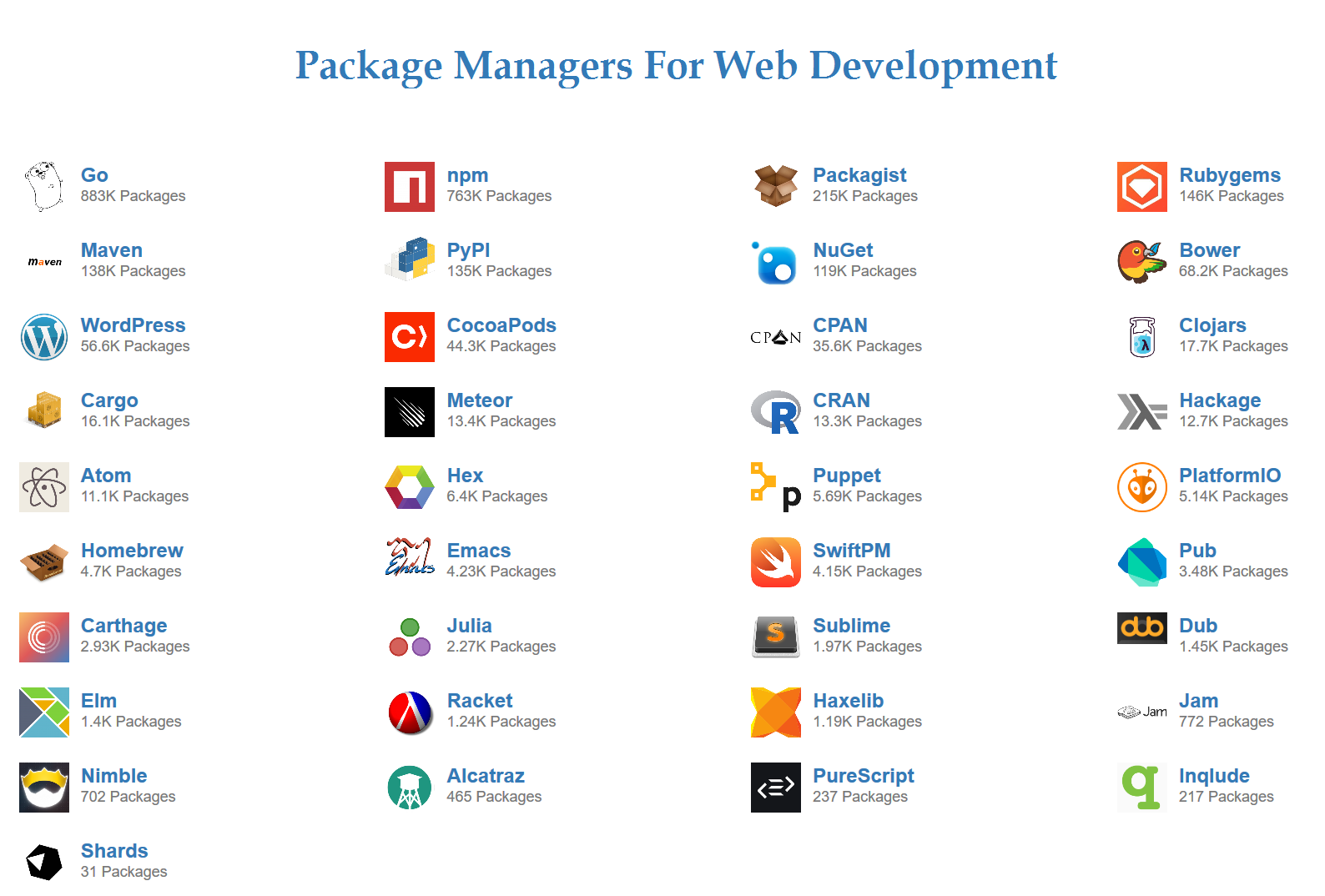
5. Package Managers

The developers utilize packages managers as the assistance to automate crucial processes like installing, upgrading, configuring, and cut-off computer programs. The user when requests for a specific package (the one mentioned in the above lines) by calling it from the specific package manager, finds it from its respective place, downloads it for the user and then installs it. The package manager also provides notifications for additional actions. There are a few package managers listed below with their utility:
- Yarn: Facebook put this package manager on the ground and is the newest one. It is known for its speed, trustability, and security features.
- NPM: When it comes to JavaScript and its runtime background NodeJS, then NPM comes into context. The announcement of Yarn by Facebook highly took a toll on the popularity of NPM.
So these were some prominent package managers for the developers out there. You may find many but these two i.e. Yarn and NPM are the most trusted ones.
Conclusion:
To end up the session on the List of Best Web Development Tool of 2021, this was the list. But the numbers are still counting when it comes to the popular tools. People can go with GitHub, jQuery, Angular.js, etc. tools when building a theme-based, seamless website.

