
How to Reduce Website’s Loading Time
Website load time is among essential factors which impact every online business. As per Google finding, visitors expect that a website will take 3 seconds or less to open. However, only a few sites stand fully on this speed parameter.
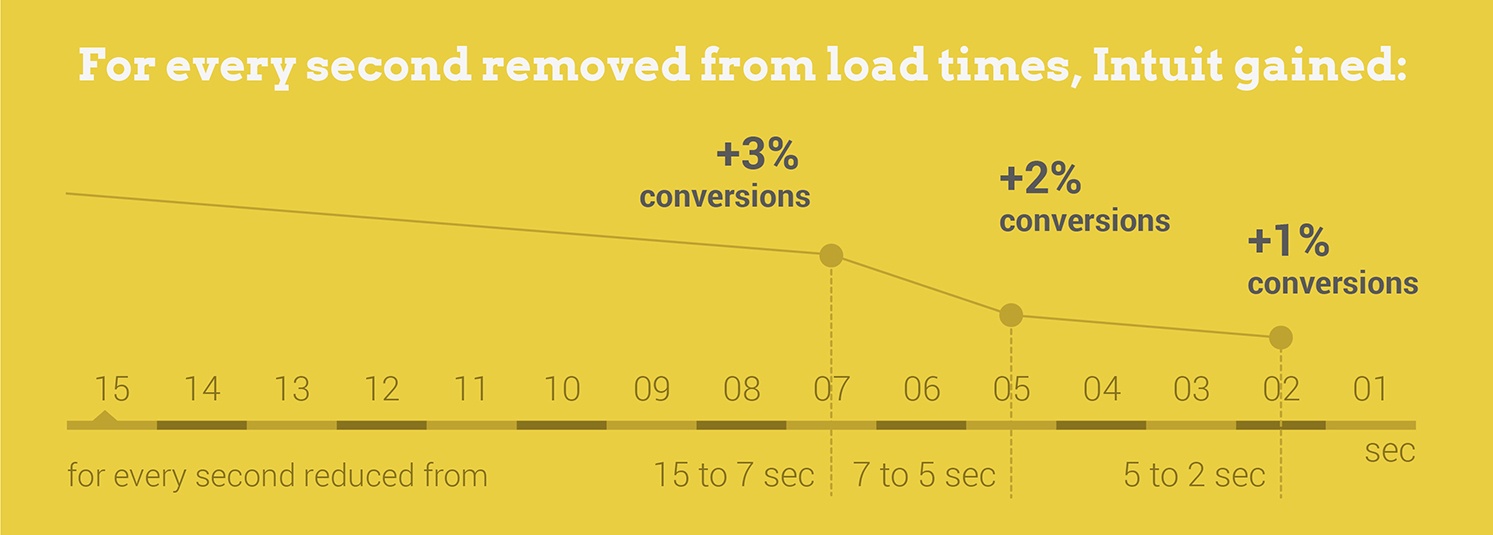
Furthermore, a one-second difference in loading time of the website will cost you an arm and a leg. Following data from the Aberdeen Group report will illustrate it more.
In just a second extra time your loss in conversions turns out to be 7%. Your page view dips to 11% while the visitor satisfaction goes down to 16%.
In addition to these facts, your site organic ranking also gets negatively affected due to slow loading. So, forget about the top ranking in the search list if the load time exceeds 3 seconds

In the end, there is a significant percentage of customer you lose which is more than 50%. To say less every second of loading time matters, after all, it affects your revenue and relation with your customers.
How To Check Your Website Loading Time
Analysing these severe outcomes of slow loading, you cannot turn a deaf ear to this problem. If you run an e-commerce website or any other website, it is necessary to keep a check on current load time.
From the number of speed test tools available online for checking a website speed and performance, you can have an insight of your website functioning. GTMetrix, PageSpeed Insights, and Website Grader are a few resources to access such information regarding your site.
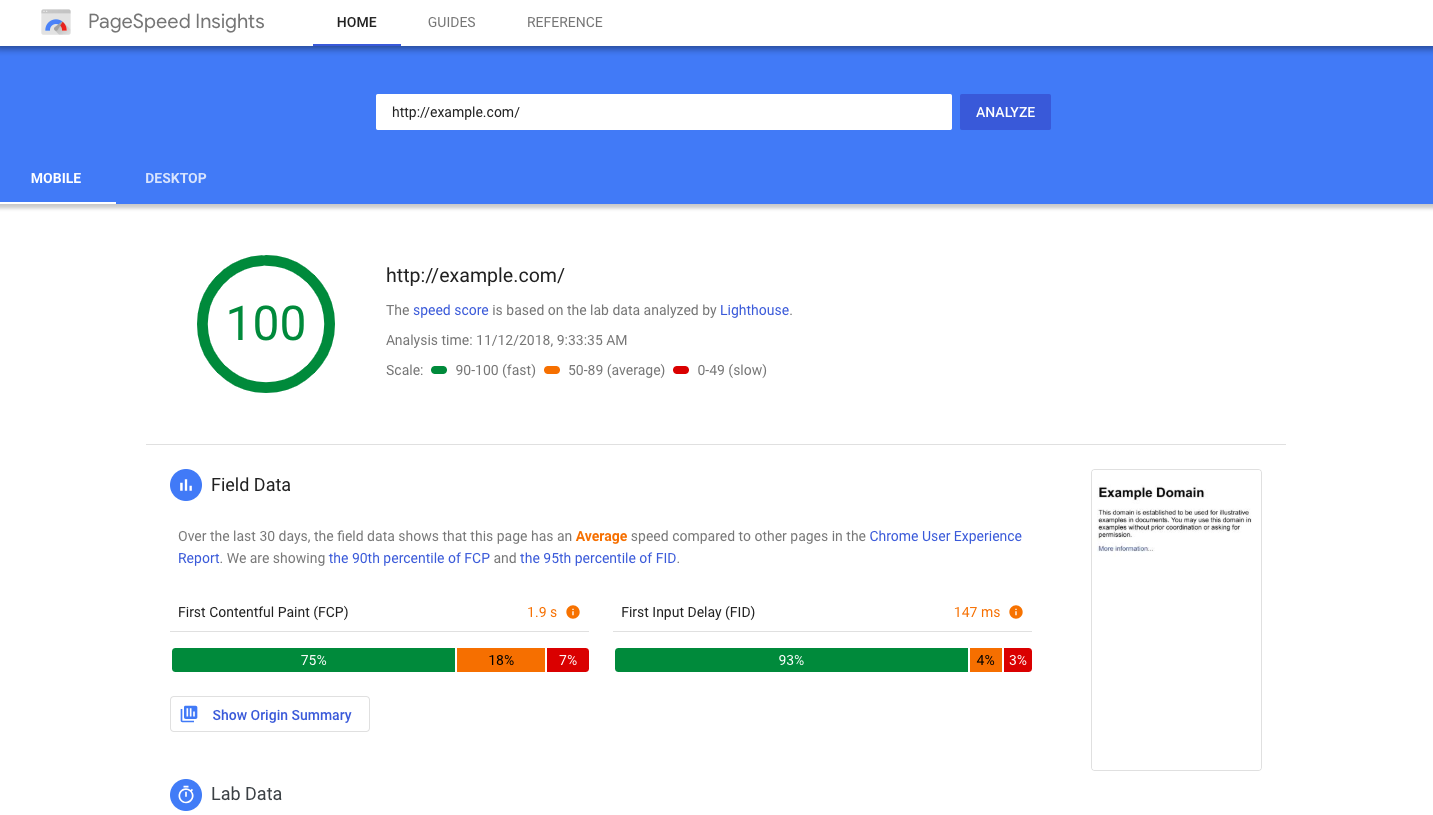
PageSpeed Insights from Google is a resource to examine the working of the site. Along with speed it also mentions the area which needs attention.
Analyze and optimize your website with PageSpeed tools

How To Reduce Load Time And Maximize The User Experience
Your page load time depends on the most on your page size. That is the less is the page size, the less time it takes to appear on your screen. Moreover, it is easy to reduce your web page size by a considerable margin.
From the above speed test tool will let you know about the loopholes in your site performance. By employing the following tips while structuring your web page will minimize load time in the blink of eyes.
So, let’s look at these tips one by one.
Reduce Your Image Size
The images have a vital role in websites, especially in e-commerce. But, there is a considerable amount of increase in the page size which has a lot of images.
In such cases where you can’t afford to remove all the images but don’t want to increase your page size, you should resize them before uploading them on the page.
For resizing the image to the appropriate size, there are a few options. The two commonly used are WP Smush.it for a WordPress site and Compressor.io for other sites.
Upload the image on them and choose from the option given to compress it. Finally, download the compressed image and upload it to your website.
Other tools for image compression are SuperGIF, Optimizilla, JPEG Optimizer and Kraken.io.
![]()
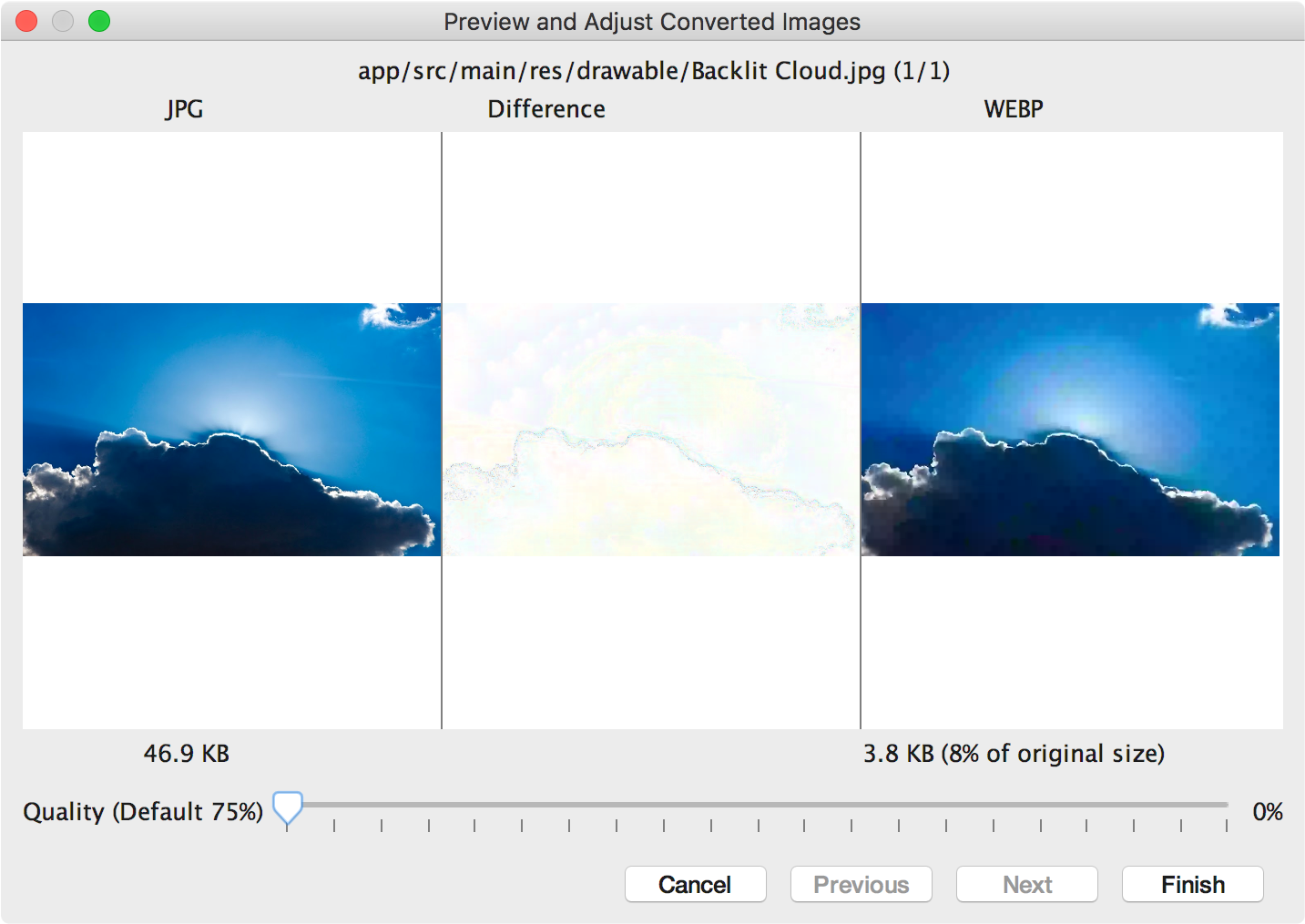
Recently, Google has introduce a new version of image which is “WebP”. WebP is an image format employing both lossy and lossless compression. Today, majority of eCommerce and big websites are using this format to get higher quality of image with small size.

Including an image: the IMG element
<!-- To avoid problems with text-only UAs as well as
to make image content understandable and navigable
to users of non-visual UAs, you need to provide
a description with ALT, and avoid server-side image maps -->
<!ELEMENT IMG - O EMPTY -- Embedded image -->
<!ATTLIST IMG
%attrs; -- %coreattrs, %i18n, %events --
src %URI; #REQUIRED -- URI of image to embed --
alt %Text; #REQUIRED -- short description --
longdesc %URI; #IMPLIED -- link to long description
(complements alt) --
name CDATA #IMPLIED -- name of image for scripting --
height %Length; #IMPLIED -- override height --
width %Length; #IMPLIED -- override width --
usemap %URI; #IMPLIED -- use client-side image map --
ismap (ismap) #IMPLIED -- use server-side image map --
>
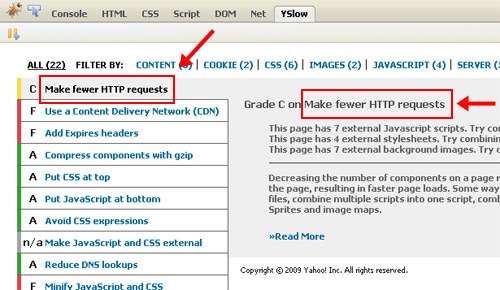
Lower The Http Request And Use CSS Sprites
To reduce load time, you have to lessen the number of HTTP request made while loading the website.

Initially check the HTTP request counting from your website via Developer Tools available in Google Chrome. Reducing your HTTP request counting made to load page components such as stylesheet, images, and the script is necessary as it reduces the time to half.
CSS sprites offer another way to cut your time by minimizing the image requests. Combine several images in one file and thereby save the bandwidth required to download it.
For using CSS sprite, you can consider Sprite Generator 2.0, StripeMania and Patternify.
Minimise And Combine Your Css And Javascript Files
A lot of time wasted in downloading the CSS files as these are in a considerable number. To bring down this time consumption minimizing is the solution. The CSS minimizer removes the unnecessary elements in codes and spaces in the stylesheet.
For minimizing CSS code, you can use CSS Minifier or CSS Compressor. For JavaScript codes use JavaScript Minifier and JSCompress. Minimising a WordPress website is a bit easy with WP Minify plugin.
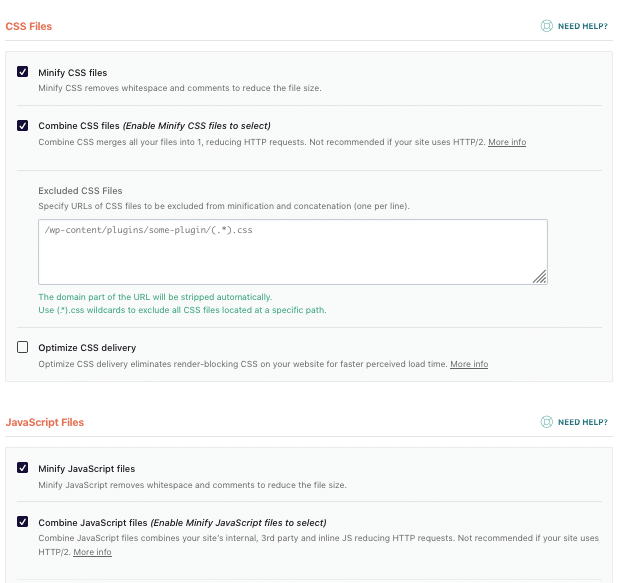
You can attach CSS and JavaScript files together and further lean down your page size. With the same tools, you can combine these two files. The WordPress user can do it from WP Rocket plugin. Apart of that, if you want fastest WordPress hosting reviews then read our blog. Check the files you want to minify and combine. Don’t forget to hit “Save Changes” when you’re done.

WP Rocket lets you easily minify and combine your site’s files.
Enabling The Browser Caching
When you enable browser caching on your site, the cached version of it gets stored on the visitor system. It is beneficial as the visitor’s system won’t send the HTTP request on revisiting the site.
Moreover, it is temporary storage subject to your server’s configuration and the visitor’s system setting.
Meanwhile, the W3 Total Cache is a plugin meant for this purpose for the WordPress sites. For other sites can go for Leverage Browser Caching.
Following codes tells browsers what to cache and how long to “remember” it. It should be added to the top of your .htaccess file.
Configuring Apache to serve the appropriate headers
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" # Others ExpiresByType application/pdf "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" </IfModule>
Save the .htaccess file and then refresh your webpage.
Employ Content Delivery Network
At the time of high traffic, the visitor experiences a slow loading of your site. To eliminate such problem Content Delivery Network or CDN is an ideal solution.
With CDN your site is supported by different servers across the world and not just one. Your website content stored in the cache of these servers.
Any browsers requesting for your site gets assisted by the nearest server of their area. The content appears on their screen without any time lag.
For this purpose, you can prefer KeyCDN, Amazon Cloud Front, and Cloudflare. WordPress sites can go for CDN Enabler.
Get Rid Of Unwanted Plugins From Your Site
Your activated plugin list also results in the extra load time. Carefully examine the list of enabled plugins. Make sure you are using all of them otherwise deactivate them.
Final words
In the highly competitive world, it’s a compulsion to cater your customer demands at a fast pace. To go ahead of your competition, you have to make it a point that there are fewer pages loading time. Since your website speed has a decisive impact on your business performance, it is necessary to implement the given steps.

